
Lần này mình viết 1 cái ui để hiển thị danh sách và đọc nhanh những tiêu đề của các bài báo, Nguồn mình lấy từ RSS của Vnexpress.
Nguyên liệu
- Astro đọc thêm ở đây
- React
- Tailwind css: cuốn theo chiều gió!
Công thức
Bước tham khảo UI, dành 15 phút để tìm design hợp ý, mình đã dừng lại và quyết định copy trang Hacker News

Và giờ thì code thôi
Tạo project và làm theo những gì nó hướng dẫn.
# create a new project with yarn yarn create astro
Tiếp là add tailwind và react, Astro là tự động hết cho mình nhé, bạn chỉ cần gõ lệnh thôi.
yarn astro add react # sau đó thì yarn astro add tailwind
Những thư viện cài thêm này sẽ được config và trong file astro.config.mjs

Để call api và parse rss dễ dàng mình dùng "rss-parser", sau đó render data bằng những component đơn giản.
pages/index.astro
import Parser from 'rss-parser';
const parser = new Parser();
const feeds = await parser.parseURL('https://vnexpress.net/rss/tin-moi-nhat.rss');
<Layout title="Welcome to Tin.">
<main class="container mx-auto">
<Navbar />
<Tabs />
<ol class="relative">
{
feeds.items ? feeds.items.map((item) => <NewsItem item={item} />) : ""
}
</ol>
</main>
</Layout>
src/components/List/NewsItem.tsx
const NewsItem = ({ item }) => {
return (
<li className="ml-4 mb-2">
<time className="mb-1 text-sm font-normal leading-none text-gray-400 dark:text-gray-500">
{new Date(item.pubDate).toLocaleString("vi-VN")}
</time>
<a href={item.link} target="_blank">
<h3 className="text-lg font-semibold text-gray-900 ">
{item.title}
</h3>
</a>
<p className="text-base font-normal text-gray-500 dark:text-gray-400">
{item.contentSnippet}
</p>
</li>
);
};
export default NewsItem;
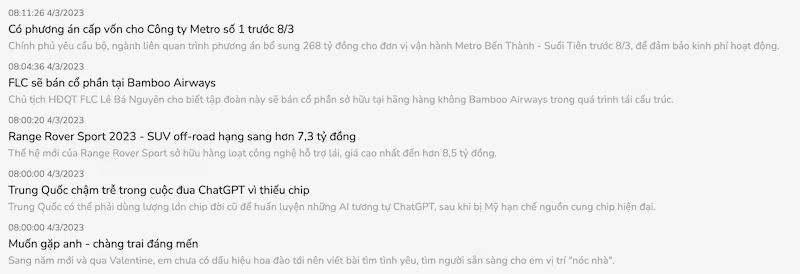
Vậy là đã xong 1 trang xem tin nhanh, giờ cùng xem thành quả nhé.

Ngoài ra mình thêm chút header và tabs cho đỡ trống trang.
Tổng kết
Trải nghiệm với astro khá tiện, không cần config quá dài dòng, hỗ trợ đầy đủ những thư viện mình cần, tuy nhiên mới lần đầu làm quen, sẽ có chút lạ tay, thế nên thao tác không thể thiếu là vừa code vừa đọc tài liệu, làm đến đâu search đến đó. Save và hot-reload khá nhanh. Khi deploy lên server, request file ít và file trả về ngọn nhẹ.
Sẽ có vài điểm chưa được hài lòng hoàn toàn, cộng đồng còn nhỏ, gặp lỗi thì tìm câu trả lời ít lằm, nhưng cũng tạm chấp nhận được, cần có nhiều thời gian hơn để phát triển.
Deploy: https://tin-seven.vercel.app/
Source: https://github.com/vyquocvu/tin