
Với công việc thiết kế và xây dựng website, mỗi lần nhận được design mới câu hỏi đầu tiên trong đầu sẽ là, cái gì đây nên chọn framework css nào cho tiện hay phải viết chay luôn.
Có không ít thư viện hỗ trợ viết các thành phần có sẵn, việc của developer chỉ là lắp ghép lại sao cho ra hình dáng trang web (Bootstrap, Bulma ...), phải công nhận với bộ css build sẵn công với việc design cũng dựa trên concept thì việc phát triển giao diện website sẽ rất nhanh.
Nhưng đời đâu có dễ dàng như vậy, luôn có những thành phần được thiết kế mới theo yêu cầu của từng app, công việc giờ đây là custom lại sao cho đúng yêu cầu.
Đôi khi việc viết lại từ đầu còn nhanh gọn và đỡ bị xung đột hơn so với là việc đi custom lại. Hôm nay mình đi tìm hiểu về Tailwind css. Một cứu cánh cho các những người không thích viết css.
Tailwind là gì?
Cơ bản Tailwind là một framework hỗ trợ phát triển web, với core-concept của nó là `utility-first` (ưu tiên sự hữu dụng).
Taillwind vừa có điểm giống và điểm khác so với các framework css tiền bối đi trước.

Nghiêm túc nhé: Tailwind CSS là một framework CSS nhanh chóng trở nên phổ biến trong cộng đồng lập trình web vì nó cho phép bạn tạo ra các giao diện người dùng đẹp mắt mà không cần phải viết quá nhiều CSS từ đầu. Nó được thiết kế để giúp lập trình viên xây dựng các trang web nhanh hơn bằng cách cung cấp một bộ từ điển các lớp CSS đặt sẵn và các thuộc tính được định nghĩa sẵn.
Một trong những ưu điểm lớn của Tailwind CSS là nó cho phép bạn tạo ra các kiểu dáng cho các phần tử HTML bằng cách sử dụng các lớp CSS đặt sẵn. Ví dụ, bạn có thể sử dụng lớp text-red-500 để đổi màu chữ thành màu đỏ ánh kim, hoặc sử dụng lớp bg-blue-100 để đổi màu nền của một phần tử thành màu xanh da trời ánh sáng. Ngoài ra, Tailwind CSS cũng cung cấp các thuộc tính đặt sẵn cho các thuộc tính CSS khác nhau, như w-1/2 cho chiều rộng của một phần tử và m-2 cho khoảng cách trên dưới của một phần tử.
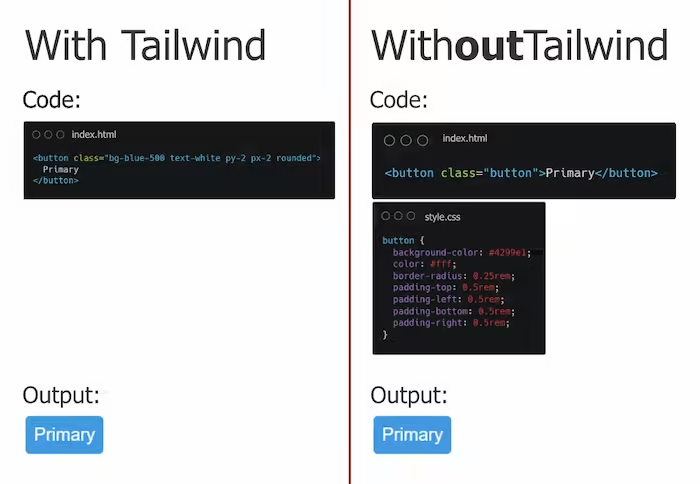
Tailwind giống bootstrap hay thư viện css khác ở chỗ các thuộc tính css sẽ được gắn với một class nhất định, lập trình viên chỉ cần dùng lại chứ không cần phải viết css, trong trường hợp muốn custom gì thêm vẫn có thể làm được.
- Khác biệt đầu tiên ở chỗ nó cho ta khả năng tùy chỉnh dựa vào bộ config, css tailwind không có sẵn mà sẽ được sinh ra khi trong project có dùng đến class đó. tức là những thần phần không dùng đến sẽ không bao giờ được xuất hiện.
- Thứ hai là mỗi classname của Tailwind thường được chỉ định với 1 thuộc tính css nhất định, chính sác từng px, từng mã màu. Không có gì conflict ở đây cả.
Ưu điểm của Tailwind
Nhanh chóng: Tailwind CSS không yêu cầu bạn viết bất kỳ CSS từ đầu. Thay vào đó, bạn chỉ cần sử dụng các lớp CSS đặt sẵn và các thuộc tính được cung cấp sẵn bởi Tailwind CSS để tạo ra các kiểu dáng cho trang web của bạn. Điều này có nghĩa là bạn có thể bắt đầu sử dụng Tailwind CSS ngay lập tức, không cần phải tìm hiểu quá nhiều về CSS trước.
Dễ sử dụng: Tailwind CSS cung cấp một bộ từ điển các lớp CSS đặt sẵn và các thuộc tính được định nghĩa sẵn, giúp bạn dễ dàng tạo ra các kiểu dáng cho các phần tử HTML.
Tùy biến: Tailwind CSS cho phép bạn tùy chỉnh các lớp CSS và thuộc tính đặt sẵn theo nhu cầu của bạn, giúp bạn tạo ra các giao diện người dùng đặc biệt và khác biệt so với các trang web khác.
Không yêu cầu biết quá nhiều về CSS: Tailwind CSS không yêu cầu bạn phải viết bất kỳ CSS từ đầu, giúp bạn bắt đầu sử dụng nó ngay lập tức mà không cần phải tìm hiểu quá nhiều về CSS trước.
Tương thích với các framework khác: Tailwind CSS có thể được sử dụng cùng với các framework khác, như React, Angular, v.v., giúp bạn tận dụng ưu điểm của các framework này và cùng với Tailwind CSS để xây dựng các trang web tuyệt vời.
Có rất nhiều tài liệu hỗ trợ: Có rất nhiều tài liệu hỗ trợ về Tailwind CSS trên mạng, bao gồm cả hướng dẫn, ví dụ, và các tài nguyên khác, giúp bạn dễ dàng tìm hiểu và sử dụng Tailwind CSS.
Cài đặt Tailwind CSS vào một dự án React
Để cài đặt Tailwind CSS vào một dự án React, bạn có thể sử dụng công cụ quản lý thư viện npm như là npm hoặc yarn.
Đầu tiên, hãy mở terminal và truy cập vào thư mục dự án React của bạn. Sau đó, hãy chạy lệnh sau để cài đặt Tailwind CSS vào dự án:
npm install tailwindcss # hoặc yarn add tailwindcss
Sau khi cài đặt xong, hãy tạo một tệp tin CSS mới trong thư mục dự án của bạn và đặt tên nó là tailwind.css. Trong tệp tin này, hãy thêm đoạn mã sau đây:
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
Tiếp theo, bạn cần cấu hình Tailwind CSS bằng cách tạo một tệp tin tailwind.config.js trong thư mục dự án của bạn và thêm đoạn mã sau đây vào đó:
module.exports = {
theme: {},
variants: {},
plugins: [],
}
Cuối cùng, bạn cần thêm tệp tin tailwind.css vào trong tệp tin index.html của dự án React của bạn bằng cách thêm đoạn mã sau vào trong thẻ head:
<link rel="stylesheet" href="/path/to/tailwind.css">
Vậy là xong, bạn có thể sử dụng các lớp và thuộc tính của Tailwind CSS trong tệp tin JSX của dự án React