
Giới Thiệu
Trang web bạn đang đọc đưa viết bằng Tailwind, một Atomic CSS framework.
Vậy bạn đã bao giờ nghe đến khái niệm "CSS nguyên tử" trước đây? Thôi gọi nó là Atomic cho dễ nghe. Trước tiên, hãy xem một ví dụ để cung cấp cho bạn ý tưởng.

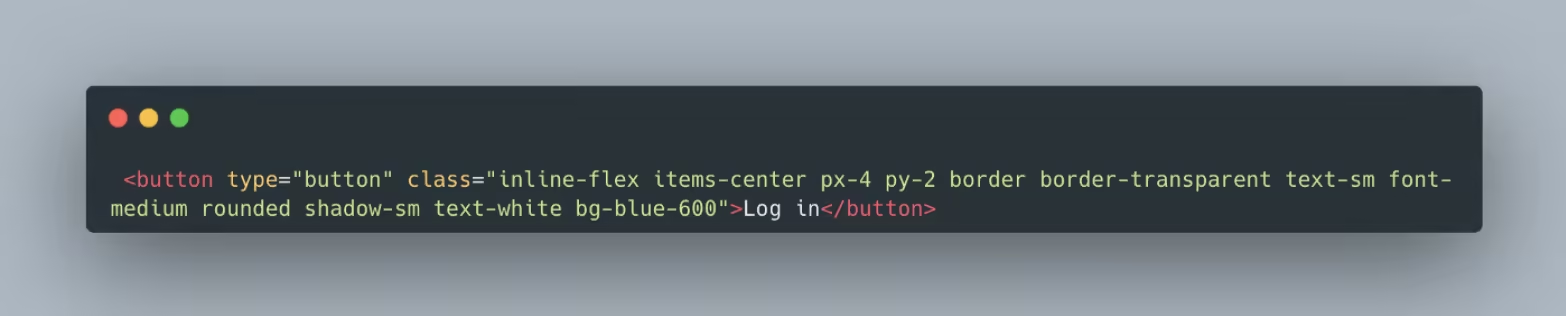
Chúng ta sẽ tạo lại button này bằng Tailwind CSS, một Framework CSS phổ biến để viết Atomic CSS. Dưới đây là cách tạo button đó bằng Tailwind:

Nếu bạn thấy nó kinh dị thì cũng không sao cả, trước lại sau quen. Điều đó là bình thường. Sự thật mà nói, Atomic CSS đôi khi trông khá xấu và lộn xộn. Nó trông theo cách này bởi vì nó sử dụng những gì được gọi là các lớp tiện ích "utility classes", là các lớp thường được xác định phạm vi cho một thuộc tính duy nhất. Ví dụ, lớp tiện ích inline-flex áp dụng thuộc tính hiển thị với giá trị là inline-flex.
Bây giờ, bạn có thể tự nghĩ: "Nếu tôi muốn áp dụng flex cho phần tử này, tại sao tôi không truy cập file CSS và thay đổi nó ở đó?" Đó là một cách hoàn toàn hợp lệ để thực hiện mọi việc, tuy nhiên, cách tiếp cận Atomic đối với CSS có thể có một vài lợi thế so với CSS truyền thống.
Ưu điểm
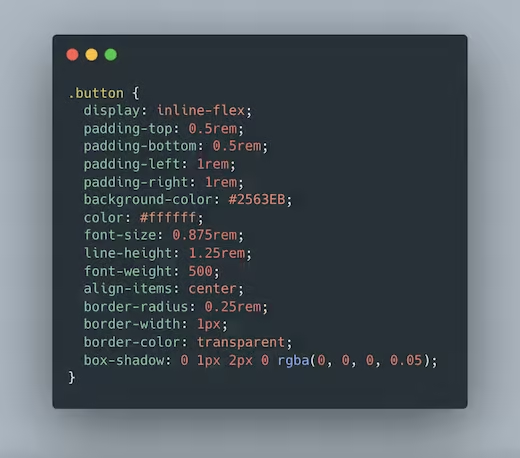
Bây giờ, trường hợp nào lại thuận lơi khi viết mớ lộn xộn của các lớp tiện ích HTML và CSS thay vì sử dụng cách tiếp cận CSS truyền thống? Chà, bối cảnh web hiện đại thực sự phù hợp với cách tiếp cận nguyên tử. Để hiểu lý do tại sao, chúng ta hãy nghĩ về cách chúng ta tạo kiểu cho button của mình bằng cách tiếp cận CSS truyền thống. Thay vì phải viết những file css khổng lồ, kèm hàng đống thuộc tính được đánh `!important`, điều thuận tiện bây giờ là chỉ cần làm class của button đó có hữu ích hơn.

Bây giờ bạn có thể áp dụng lớp button này cho một Atomic button và chúng ta đã sẵn sàng. Chúng ta thậm chí có thể sử dụng lại lớp button này trong tương lai nếu chúng ta muốn đặt một nút khác ở một nơi khác trên trang web, nhưng có xảy ra khi chúng ta muốn tạo một loại nút khác, một nút xóa màu đỏ chẳng hạn? Wow to bự, chúng ta phải tạo một lớp mới hoặc sử dụng các kiểu nội tuyến để ghi đè các kiểu nút chung. Sau đó, chúng ta quyết định thực hiện thay đổi đối với button ban đầu của mình, nhưng chúng ta không muốn thay đổi button xóa mới. Những phức tạp nhỏ này nhanh chóng phát triển, làm cho style của trang rất khó quản lý. Thay đổi kiểu của một phần tử có thể gây ra hậu quả không mong muốn "cái này đau này".
Các styles chúng ta viết bằng Atomic được đóng gói, có nghĩa là bất kỳ kiểu nào chúng ta viết chỉ áp dụng cho phần tử đó. Điều này giúp tránh những hậu quả không mong muốn do sử dụng lại các lớp cho nhiều phần tử, giúp ta giải phóng gánh nặng tinh thần khỏi việc phải nghĩ xem chúng ta đang sử dụng lại những lớp nào và ở đâu. Atomic CSS thể hiện rất tốt phương pháp tiếp cận dựa trên thành phần hiện đại để phát triển các ứng dụng web. Khi chúng ta sử dụng các thư viện như Vue, Svelte, React hoặc Angular, chúng ta chia ứng dụng thành nhiều thành phần. Viết Atomic CSS trực tiếp trên các thành phần này mang lại cho chúng ta những lợi ích của việc đóng gói.
Nhược điểm
Bất lợi chính là cách tiếp cận này là xấu xí. Không có cách nào tốt hơn nó. Nhìn thấy một trang web chỉ thấy div sau div với 10 đến 15 classname được gắn trên đó là điều khá không sexy lắm. Tuy nhiên, nếu chúng ta kết hợp các classname này với một 'component-based web framework' (không biết dịch cái này sao), chúng ta có giảm bớt đi sự xấu xí đó đi một chút.
Một số classname khó đọc hoặc khó hiểu, đặc biệt là đối với người mới bắt đầu. Đối với những người mới bắt đầu học CSS, việc nhìn thấy các lớp được gọi là py-12 hoặc mr-3 có thể khá khó khăn lúc đầu, nhưng đối với những người đã có một số kiến thức về CSS, sau một chút thời gian để làm quen với các `utility classes` và các khái niệm của Atomic CSS, nó dần trở nên khá trực quan hơn.
Atomic CSS Frameworks
Có một số Frameworks đưa những nguyên tắc này vào thực tế. Dưới đây là một số liên kết đến một số trong số chúng mà bạn nên xem: