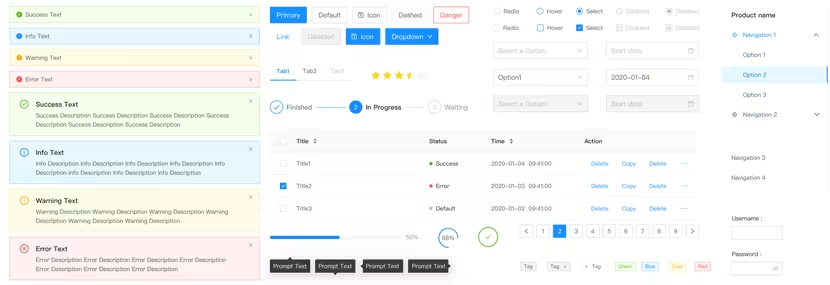
1. chakra-ui
⭐ GitHub stars: 28k+

https://github.com/chakra-ui/chakra-ui
Chakra UI cung cấp cho bạn những component đẹp mắt, dễ sử dụng và độ tùy biến cao, giúp bạn xây dựng ứng dụng nhanh chóng và dễ dàng.
2. material-ui
⭐ GitHub stars: 80k+

https://github.com/mui-org/material-ui
Nghe tên thư viện đã thấy sự quen thuộc rồi. Thư viện này sẽ cung cấp các component UI theo triết lý thiết kế material mà Google đã áp dụng trên các sản phẩm của họ.
3. ant-design
⭐ GitHub stars: 81k+

https://github.com/ant-design/ant-design
Một thư viện UI xây dựng theo ngôn ngữ thiết kế phù hợp với các doanh nghiệp.
Thư viện được viết bằng Typescript và có độ tùy biến rất cao.
Ngoài ra còn một số ui ít nổi tiếng hơn!
4. semantic-ui-react
⭐ GitHub stars: 12k+
https://github.com/Semantic-Org/Semantic-UI-React
Đây là bộ thư viện UI rất nổi tiếng và đáng tin cậy, được sử dụng cho các dự án của nhiều
“ông rất lơn” như Amazon, Netflix, Microsoft…
5. theme-ui
⭐ GitHub stars: 4k+
https://github.com/system-ui/theme-ui
Theme UI là một thư viện giúp xây dựng giao diện dựa trên triết lý constraint-based,
một kiểu triết lý UX giống như material design mà bạn hay nghe nói tới đấy.
6. react-bootstrap
⭐ GitHub stars: 21k+
https://github.com/react-bootstrap/react-bootstrap
Có lẽ trước đây bạn nghe nói tới Boostrap rất nhiều phải không? Một CSS framework
gần như không thể thiếu cho mọi dự án web. Giờ đây, nó được viết lại để sử dụng
riêng cho React. Các component sẽ được xây dựng lại để loại bỏ các dependencies không cần thiết như Jquery.
7. fluent-ui
⭐ GitHub stars: 13.8k+
https://github.com/microsoft/fluentui
Fluent là một triết lý thiết kế UI do Microsoft phát triển, và áp dụng lên bản window 11.
Giờ đây, bạn có thể sử dụng triết lý UI này cho các ứng dụng web của mình thông qua thư viện fluent-ui.
8. blueprint
⭐ GitHub stars: 19k+
https://github.com/palantir/blueprint
Blueprint là bộ công cụ giao diện người dùng dựa trên React dùng cho các ứng dụng web.
Nó được tối ưu hóa để xây dựng các ứng dụng phức tạp, hiển thị nhiều dữ liệu,
chủ yếu là hiển thị trên các máy tính PC. Các ứng dụng mà cần tối ưu cho mobile thì không nên sử dụng bộ thư viện này.
9. evergreen
⭐ GitHub stars: 11k+
https://github.com/segmentio/evergreen
Evergreen chứa một tập các React component được tối ưu hóa để hoạt động hiệu quả
hơn so bản gốc. Nó được xây dựng trên nền tảng React UI Primitive.
10. eui
⭐ GitHub stars: 3k+
https://github.com/elastic/eui
Elastic UI là một UI framework với đầy đủ React UI component giúp bạn nhanh chóng
xây dựng ứng dụng. Mình không quá ấn tượng với framework này vì nó chưa phổ biến
nhưng nó cũng đáng để bạn xem xét.
12. grommet
⭐ GitHub stars: 7k+
https://github.com/grommet/grommet
Một thư viện UI dựa trên React với khả năng tùy biến cao, module hóa, tối ưu responsive
và được đóng gói trong một thư viện gọn nhẹ.