React fetching data
Trong React, có nhiều cách để thực hiện việc fetching dữ liệu từ một API. Các cách thông dụng bao gồm:
- Sử dụng componentDidMount() lifecycle method: Sử dụng method này để gọi API khi component được mount lên trang. cách này dùng xa xưa khi mọi người còn viết Class Component.
- Sử dụng useEffect() Hook: Sử dụng Hook này để gọi API khi component được render lại.
- Sử dụng library như axios hoặc fetch: Sử dụng library này để gọi API trong component.
- Sử dụng library như Redux-Thunk hoặc Redux-Saga: Sử dụng library này để quản lý việc fetching dữ liệu trong Redux store.
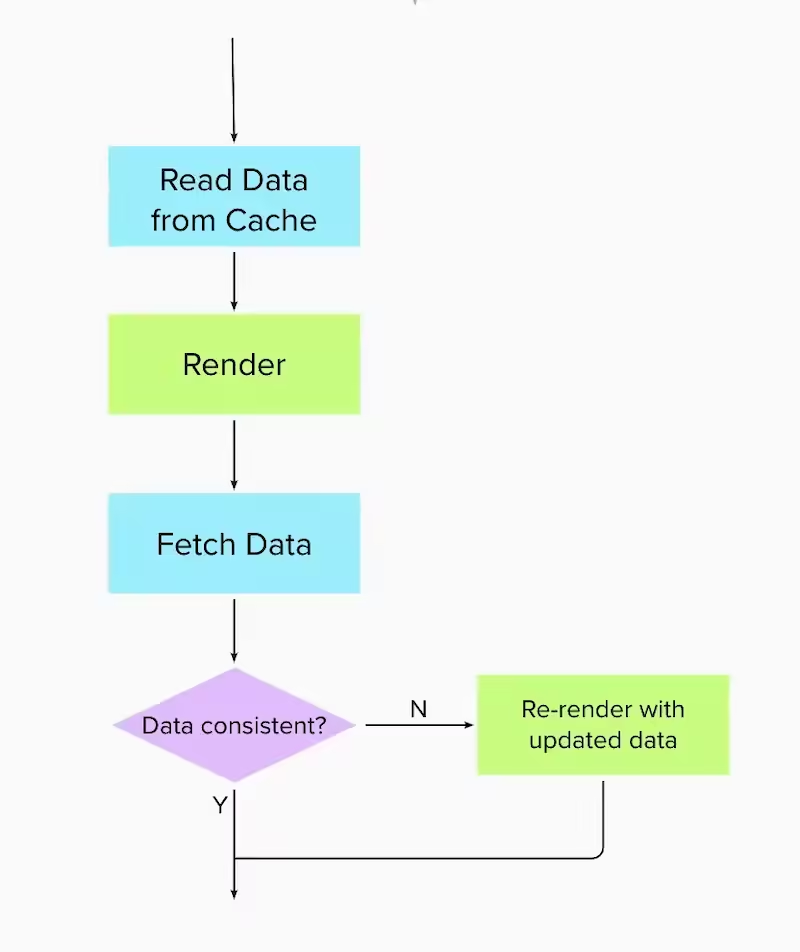
- Sử dụng library như SWR(react-query, rtk-query): Sử dụng library này để cache và refresh dữ liệu từ API. Cách này giúp bạn ứng dụng hiện thị nhanh hơn, nó sẽ dùng data trong cache để dùng tạm, sau đó khi có data mới về thì sẽ update và render lại những chỗ cần update.
Tùy thuộc vào nhu cầu và tình huống cụ thể, bạn có thể chọn một trong các phương pháp trên để thực hiện việc fetching dữ liệu.
SWR là gì?
SWR (stale-while-revalidate) là một thư viện JavaScript dùng để quản lý việc fetching dữ liệu trong React. Nó sử dụng cơ chế cache và revalidation để giúp tối ưu hóa việc tải dữ liệu và giảm thiểu sự phụ thuộc vào mạng.

Hình: medium
SWR cung cấp một số Hooks để giúp bạn tích hợp vào React component của bạn, ví dụ như useSWR, useSWRInfinite, useSWRValidate. Nó cũng cung cấp một số tùy chọn để cấu hình việc fetching dữ liệu như refreshInterval, revalidateOnFocus, ...
SWR cung cấp các tính năng như:
- Tải dữ liệu trong khi đang revalidate dữ liệu cũ (stale-while-revalidate)
- Tự động lưu trữ dữ liệu trong cache và cập nhật khi cần thiết
- Tự động revalidate dữ liệu khi component được focus
- Hỗ trợ pagination và infinite scrolling
SWR có thể sử dụng với các framework khác nhau như Next.js, Nuxt.js, Gatsby, ...
Cài đặt swr
Cài đặt SWR bằng lệnh `npm install swr` hoặc `yarn add swr`
Sử dụng useSWR Hook trong component cần lấy dữ liệu, ví dụ:
import useSWR from 'swr'
function MyComponent() {
const { data, error, mutate } = useSWR('/api/data', fetcher)
if (error) return <div>failed to load</div>
if (!data) return <div>loading...</div>
return <div>{data.name}</div>
}
Trong đoạn mã trên, `useSWR` Hook nhận vào hai tham số: đường dẫn API và hàm fetcher. Hàm fetcher nhận vào đường dẫn API và trả về một promise cho dữ liệu.
SWR sẽ tự động cache dữ liệu và refresh dữ liệu khi cần thiết. Bạn có thể sử dụng mutate để thực hiện việc refresh dữ liệu một cách thủ công.
Bạn có thể cấu hình SWR bằng cách truyền vào tham số thứ ba vào useSWR, ví dụ:
const { data, error } = useSWR('/api/data', fetcher, {
refreshInterval: 3000,
revalidateOnFocus: true
})
Để sử dụng SWR với pagination hoặc infinite scrolling, bạn có thể sử dụng Hook useSWRInfinite
import useSWR, { useSWRInfinite } from 'swr'
function MyComponent() {
const { data, error, size, setSize } = useSWRInfinite(
(index, previousPageData) => `/api/data?page=${index}`,
fetcher
)
if (error) return <div>Failed to load</div>
if (!data) return <div>Loading...</div>
return (
<div>
{data.map((page, i) => (
<div key={i}>
{page.map(item => (
<div key={item.id}>{item.name}</div>
))}
</div>
))}
Đọc thêm tại https://swr.vercel.app/