Query string là gì?
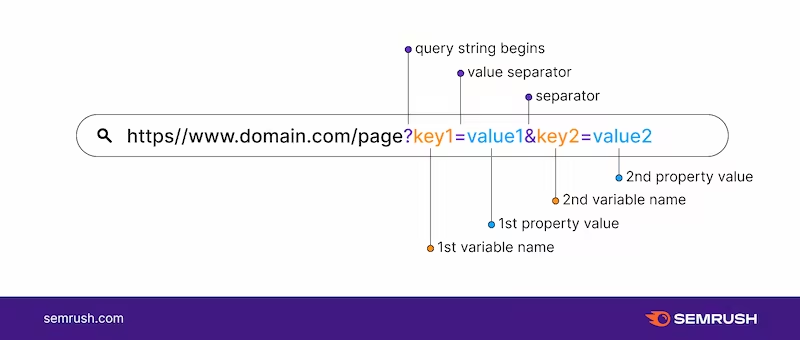
Trong URL, query string thường cung cấp thông tin về yêu cầu, như các tham số cho tìm kiếm hoặc ID của đối tượng bạn đang sử dụng. Nếu bất kỳ logic yêu cầu hoặc nghiệp vụ nào được xử lý trên frontend, điều quan trọng là cần biết cách truy xuất các giá trị từ URL. Có một số cách để thực hiện được điều này, và chúng ta sẽ thấy ở đây.

URL SearchParams
URLSearchParams được hỗ trợ bởi tất cả các phiên bản trình duyệt chính ngoại trừ IE 11. Nó hoạt động bằng cách phân tích cú pháp chuỗi truy vấn của một URL và cung cấp một cách để truy cập các giá trị. Ví dụ:
let params = new URLSearchParams('q=node&page=2');
params.get('q'); // 'node'
params.get('page'); // '2'
Một trong những nhược điểm của cách này là bạn phải chuyển nó chỉ chuỗi truy vấn của một URL. Nếu bạn đang làm việc với URL của trình duyệt hiện tại, điều đó thật dễ dàng thực hiện vì bạn chỉ có thể chuyển qua window.location.search. Nếu bạn đang làm việc với bất kỳ URL nào khác, bạn sẽ cần phải phân tích cú pháp và chuyển chuỗi truy vấn riêng.
let params = new URLSearchParams('q=node&page=2');
let entries = params.entries();
Object.fromEntries(entries); // {q: 'node', page: '2'}
Để phân tích cú pháp các tham số truy vấn thành một đối tượng, hãy sử dụng phương thức URLsearchParams.entries(), phương thức này trả về một Iterator gồm các cặp khóa / giá trị và Object.fromEntries để chuyển đổi nó thành một đối tượng.
URL Object
API URL cũng được hỗ trợ bởi tất cả các phiên bản trình duyệt chính ngoại trừ IE 11. Nó cung cấp một cách linh hoạt hơn để phân tích cú pháp URL và nó cũng cung cấp một cách để truy cập các giá trị chuỗi truy vấn. Ví dụ:
const url = new URL('https://stackabuse.com/search?q=node&page=2');
const searchParams = url.searchParams;
searchParams.get('q'); // 'node'
searchParams.get('page'); // '2'
url.searchParams là cùng một loại đối tượng cá thể được URLSearchParams trả về.
Đối tượng url ở trên cũng có tất cả các phần của URL được chia thành các phần của nó. Ví dụ:
url.href; // 'https://stackabuse.com/search?q=node&page=2'
url.origin; // 'https://stackabuse.com'
url.protocol; // 'https:'
url.host; // 'stackabuse.com'
url.hostname; // 'stackabuse.com'
url.port; // ''
url.pathname; // '/search'
url.search; // '?q=node&page=2'
url.hash; // '
Pure JavaScript Function
Nếu vì bất kỳ lý do gì mà bạn không thể truy cập các API ở trên hoặc muốn có nhiều quyền kiểm soát hơn đối với việc phân tích cú pháp, bạn có thể sử dụng mã sau để phân tích cú pháp chuỗi truy vấn thành một đối tượng.
function getQueryParams(url) {
const paramArr = url.slice(url.indexOf('?') + 1).split('&');
const params = {};
paramArr.map(param => {
const [key, val] = param.split('=');
params[key] = decodeURIComponent(val);
})
return params;
}
Lưu ý: Có nhiều cách để phân tích cú pháp các tham số truy vấn trong JS thuần túy, một số cách phức tạp hơn (và mạnh mẽ) hơn các cách khác. Đây chỉ là một cách, và đã được điều chỉnh từ ý chính này.
Sau đó, chúng ta có thể sử dụng hàm JS đơn giản này để phân tích cú pháp một tham số truy vấn thành một chuỗi:
getQueryParams('https://stackabuse.com/search?q=node&page=2')
// { q: 'node', page: '2' }
Tham khảo Link